グラフの色を指定
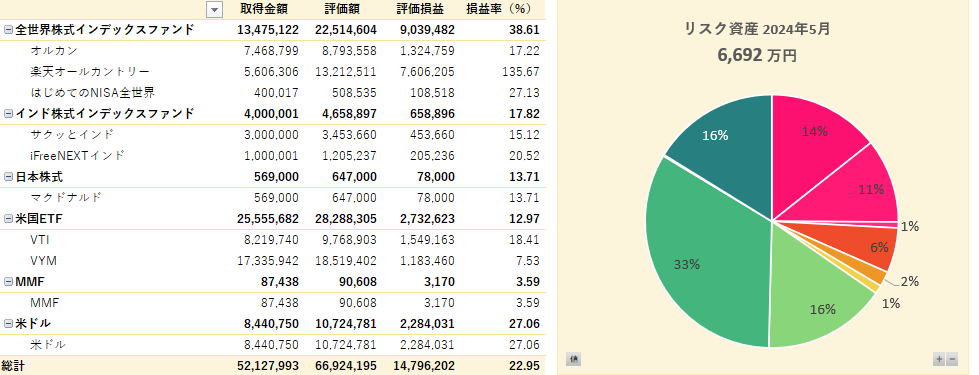
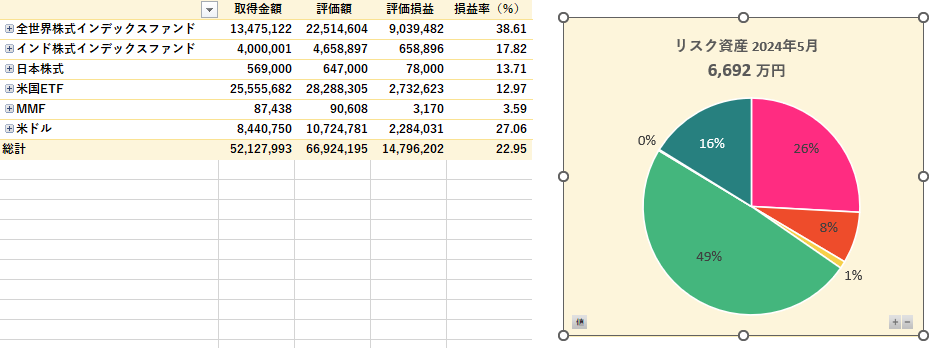
リスク資産のカテゴリー比率は表よりもグラフの方が把握しやすいです。
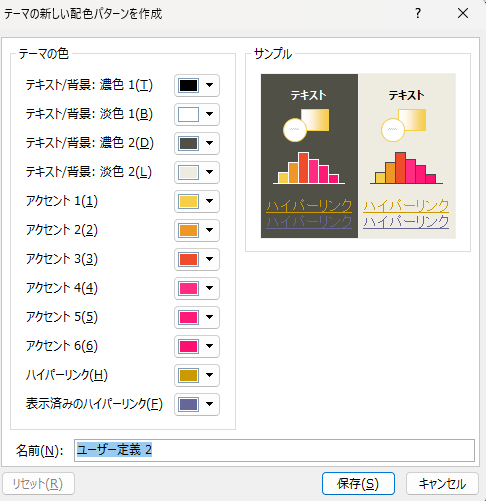
以前エクセルで円建て資産の円グラフを作った時に個々の銘柄の色を指定したくて配色パターンを作りました。
最初にCanvaで作ったグラフが見やすかったので色はCanvaに合わせました。
全世界インデックスファンドはピンク、
インド株インデックスファンドはオレンジ、
日本株はイエローで指定しました。

違う名前で保存されているだけで3パターンとも同じ配色です。
配色パターンの作成で指定できる色は6色までです。
円建て資産が6つなので外貨建て資産の配色パターンは一緒に入れられませんでした。

配色パターンの場合、割合順で自動的に割り振られるようでこの銘柄はこの色と指定するのが難しそうでした。
6つの円建て資産と4つの外貨建て資産を分けずに、円換算評価額の外貨建ても一緒にまとめてざっくり把握したいです。
家計簿アプリの円グラフでは割合順に自動で並べ替えられたするものもありますが、Zaimのように固定が好みです。
順番と色が変わると把握しにくくなってしまいます。
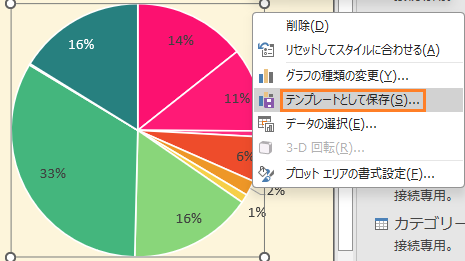
配色パターンでは無理なので、円グラフを作ってからテンプレートとして配色パターンを保存しました。
保存したいグラフを右クリックしてテンプレートとして保存。

前にエクセルで円グラフを作った後で%の入ったパターンに変えたら、せっかく指定した色が戻ってしまった事がありました。
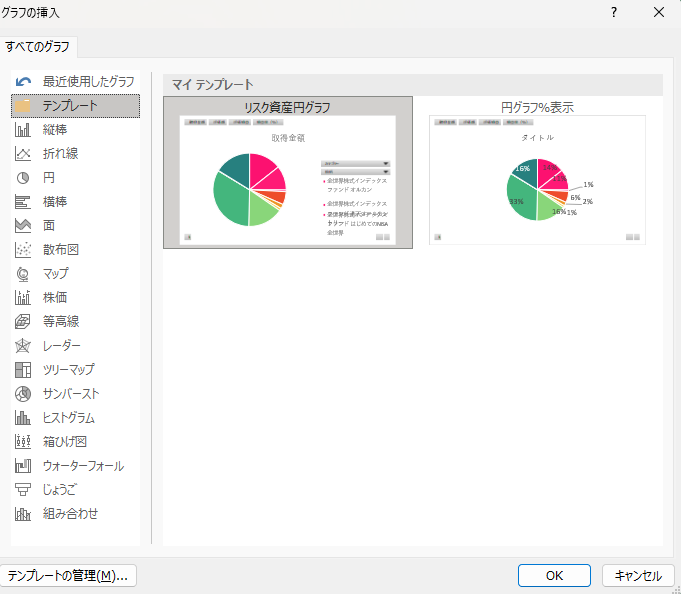
念の為、%表示でも保存しました。

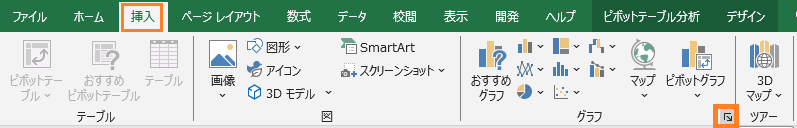
このテンプレートのパターンを使ってグラフを作る場合は、
[挿入]タブのグラフの右下矢印をクリック。

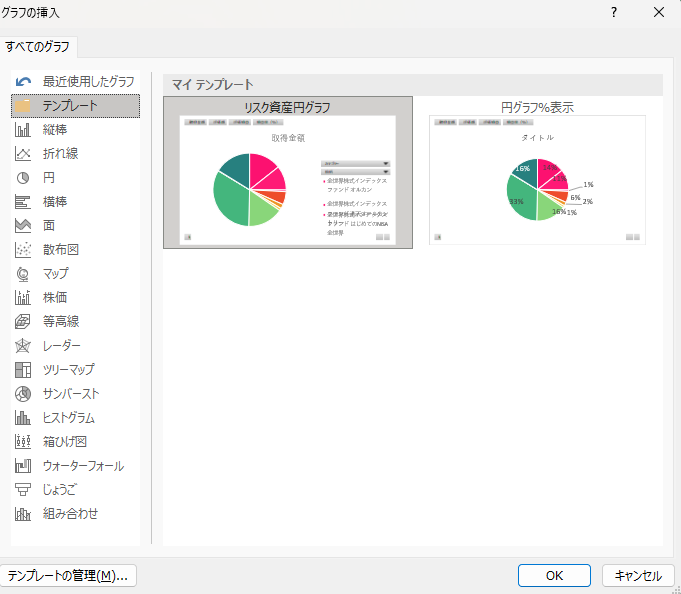
すべてのグラフにあるテンプレートをクリックすると登録したテンプレートが表示されるので、希望するテンプレートをクリックして選択します。

別のテーブルでも試してみましたが、指定した順番と色でちゃんと表示されました。

円グラフも切り替え
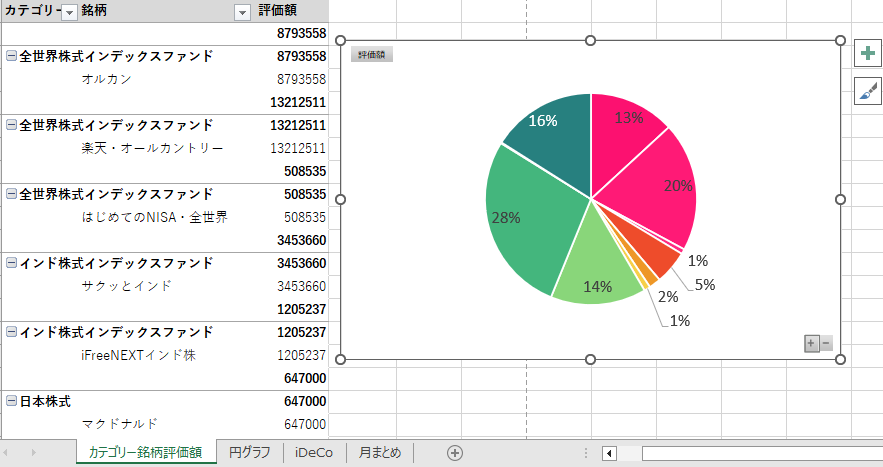
円グラフは個々の銘柄10個を表示する他に6つのカテゴリー別に表示をしたいと思いました。
2重の円グラフで外側にカテゴリーを表示するのはどうかと思っていましたが、色で分かるから敢えて足さなくてもいいかと普通の円グラフにしました。

円グラフ右下の-をクリックするとカテゴリー表示に切り替わります。
iDeCoの時の棒グラフと同じく知らなかったので嬉しい驚きでした。

グラフの切り替えはすごく便利です。
毎月の状況はこれで把握して、推移は積み上げ棒グラフで把握していきます。


